How global thinking helped multiple brands unite
Preparing a UX strategy for a multi-brand web migration
Activities
Developed UX strategy for migration
Partnered with engineering to create roadmap
Communicated with entire organization monthly
Reported bi-weekly progress to C-suite
Advocated for adoption by building by cross-team relationships
Created org-wide training curriculum for our CMS
My role
Team Lead, Design System Director, CMS Trainer
Overview
Coming off the heels of a brand overhaul that aimed to unify (15) brands, the decision was made to migrate all websites and web product URLs into one domain. I led a task force responsible for the UX strategy and components needed to not only migrate all brands onto the new platform, but also refine over 7 different code bases and styles into one consistent experience. In short, what was once one site per user type would grow into one destination for every user.
Goal
Inspire a 1,000 team member organization to understand the why behind our global branding campaign to migrate all of our brands under one web destination and train new and existing hires on the value of using global components to build their web experiences.
Each brand was using their own digital building blocks
15 different and unique brands using their own digital building blocks was the biggest problem to solve for when attempting to combine all the UX of all these websites into one destination. I used various toy building blocks as a common, but impactful way to tell the story of how the teams were currently working with engineering resources.
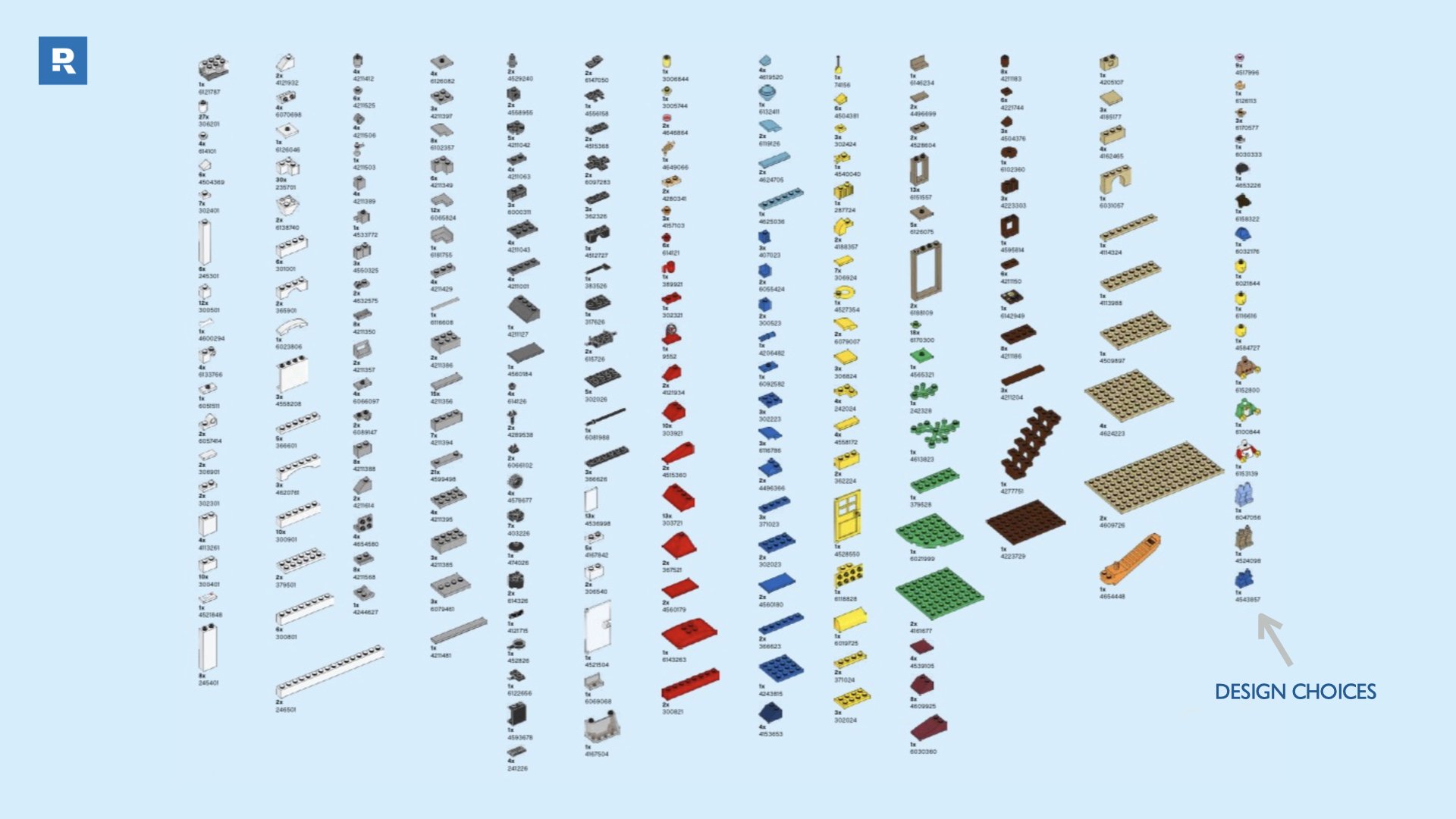
Align on basic design choices
As one global brand, we’d need every business under our umbrella to adopt the same foundational design choices in order to control the end result of a cohesive brand that lived together with its sub brands online.
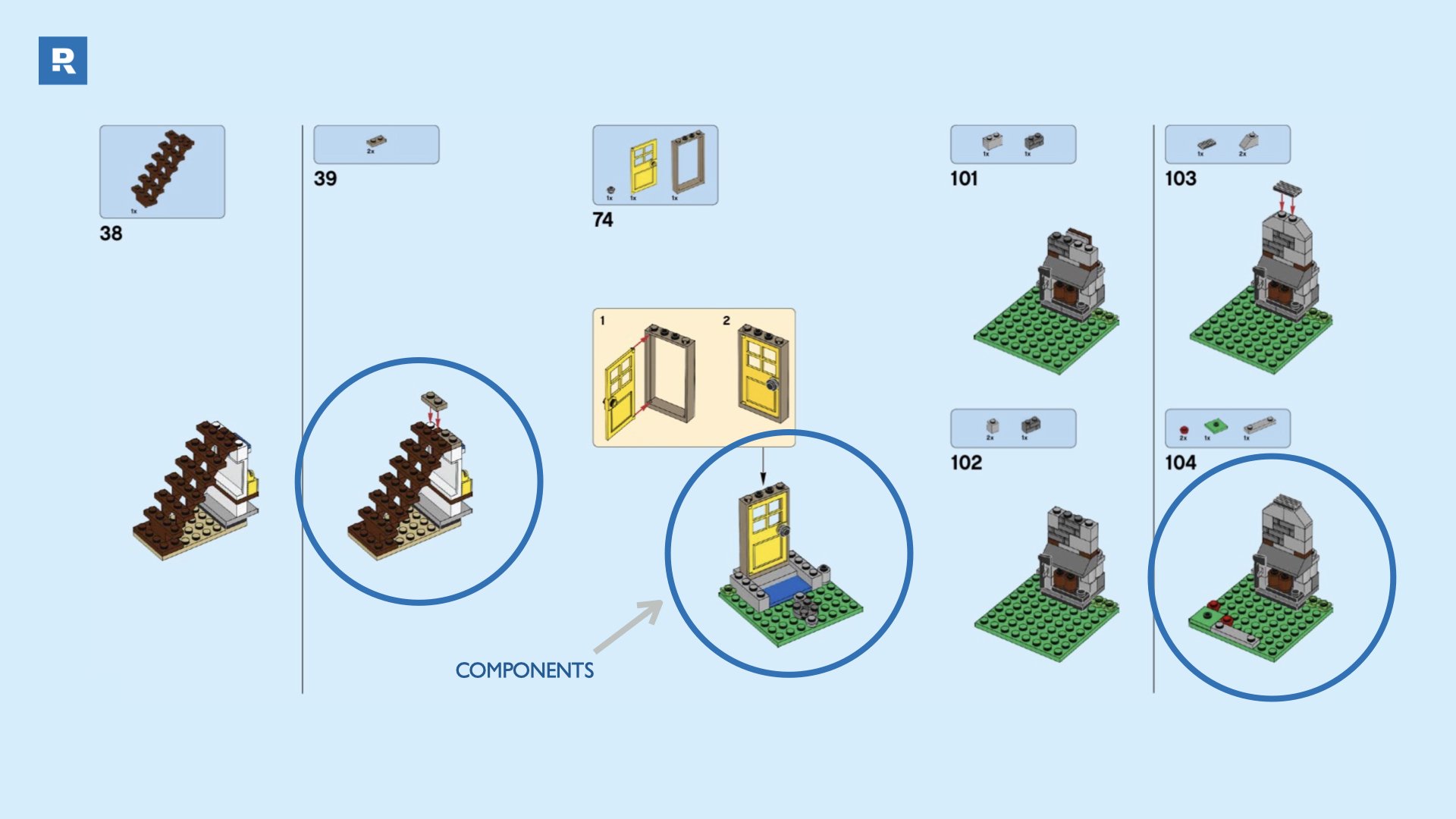
Agree on foundational components
Once we settled on our design basics (in this case, regular Legos™) we are able to easily communicate to over 1,000 team members the value and benefit of creating reusable components across multiple brands.
Allow brands to have autonomy, but belong to a neighborhood
Not only could we stand up a website (Lego house) quickly and without engineering support. We could have enough flexibility in the component options to maintain consistency but still allow the brands to feel like their own without sacrificing UI consistency.
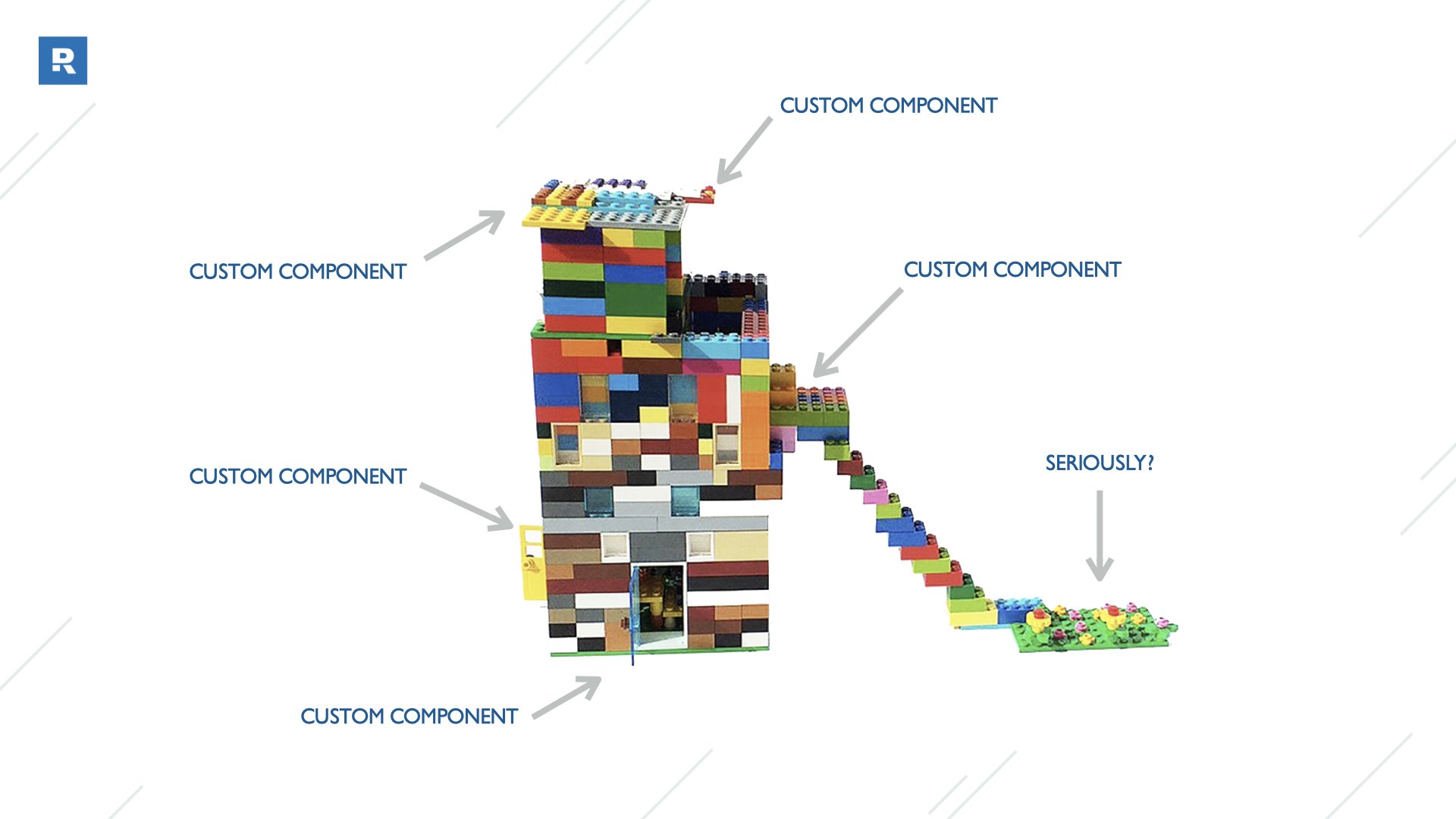
Custom Components = Expensive
Sometimes custom components like a specific lead form or video library would be needed, but I wanted to make sure the point was clear– custom components = $$$$. The business owners specifically loved the understanding and we increased support for the new components and design system as teams migrated and begin using the new tools that were available.
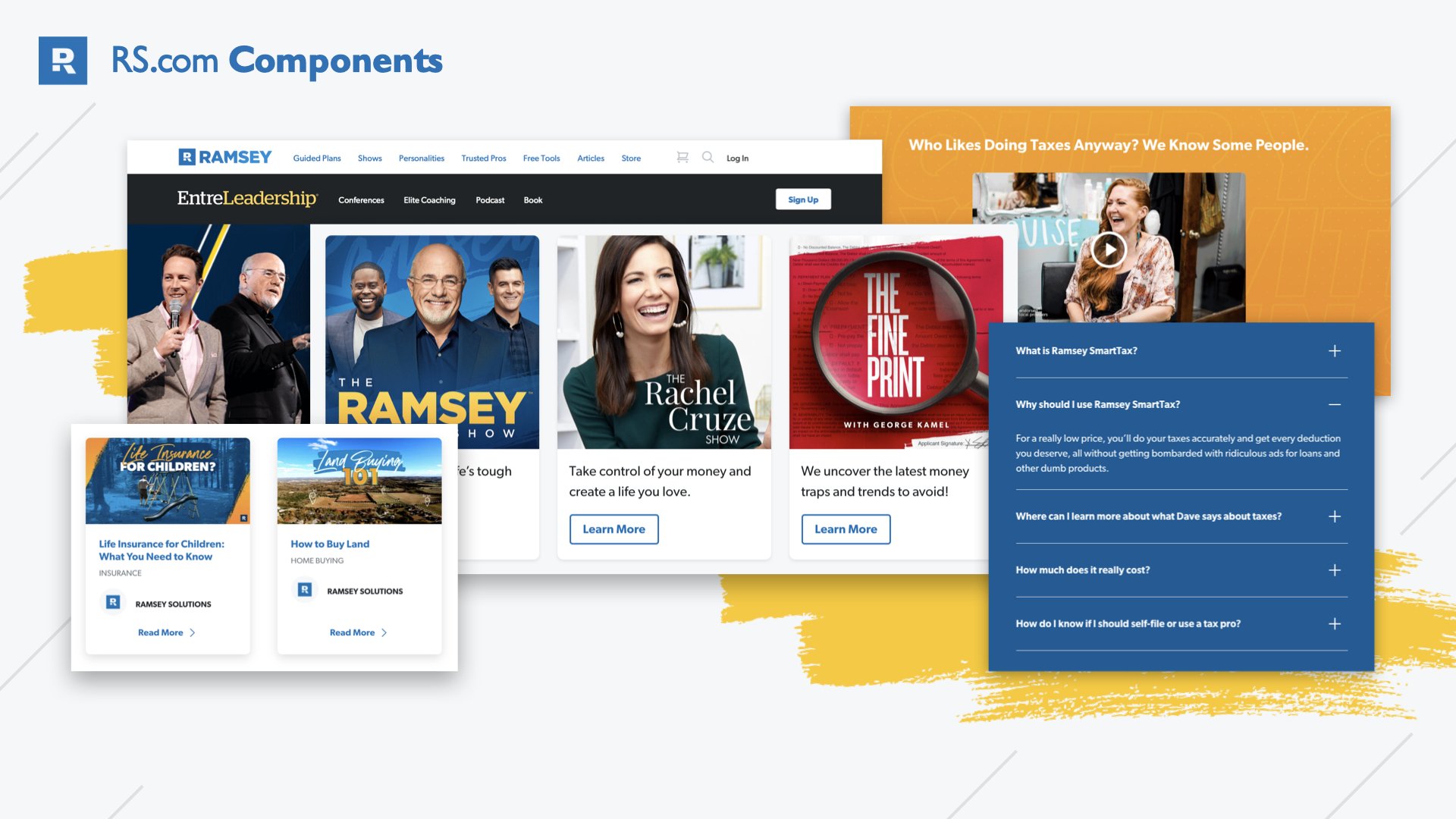
Real-world examples of multiple brands co-existing help tell the story
Adoption was at the forefront of getting 15 businesses on board with one system. We kept it simple, but made sure the documentation was immaculate and designers and engineers both had what they needed to get started. By pairing clear use cases and rules, we kept things consistent across all the different brands and had clear brand guidelines alongside to ensure the brands worked together as one.
Apple is no stranger to eclectic brands living in harmony
I loved using the line, “Apple isn’t going to change the buttons to pink just because Lady Gaga is into crab hands”, whenever a team would demand their brand needed button color options (they were limited to 3 in the new global component).
Nike’s simplistic template approach was inspiring
Nike was a great example of a huge brand doing the most with global components. Not only didi they house multiple brands, but they were doing so much with a very limited set of components. This became the main driving example for our component overhaul that you can read more about here.
⚡️ Team credits:
Elizabeth Weeks (Design Lead), Adam Diestelkamp (Senior Product Designer), Jeremy McDuffie (Engineer Manager), Grant Whiting (Software Engineer), Daniel Burnside (Software Engineer), Chris Holder (Software Engineer), Jeffrey McFarland (Software Engineer), Casey Walton (Product Design)
In Conclusion
Using storytelling to unite a huge company around a big brand initiative was one of the most fun things I’ve gotten to do for work. This content made it’s way into a CMS training course I co-led with Design Lead, Elizabeth Weeks and Design Director Casey Walton. By training new hires on the why behind the seemingly limited (until you learn how to think globally) design choices for so many brands, it started folks off on the right foot to understand the value of being one web destination and how to use the system to stand out with their brand. We also ended up reducing the engineering need for marketing by almost 50% which allowed many new engineering teams to spin up and tackle more complex problems in the financial space.