Starting to scale product & web design across a large organization
Global components
Activities
Plan and present strategy to the company board
Audit all component needs and prioritize roadmap
Run monthly check-ins with each team to track and report progress
Communicated with entire organization monthly
Reported bi-weekly progress to C-suite
Led task force of designers, engineers and QA
Ran bi-weekly discovery sessions with our users
Advocated for adoption by building by cross-team relationships
My role
Sr. Director across global UX teams
Global UX stakeholder for the company
Overview
In order to utilize our product design and engineer resources as we approached a migration of 15+ web properties and apps into one platform, I introduced an idea of global components. By collecting everyone’s components they built for just their team, we could create a team of cross-functional experts to audit everything, discover through use cases how to make them flexible, and refine to make the company’s first set of global web components that could be used across marketing and product. This would save the company tons of engineering resources as up until now, teams built components in autonomy and nothing was shared. We sold the idea to the board and created a special project team. We created over 20+ components in 12 weeks and were able to migrate over 75% of assets with the first shipment of components.
Goal
In the 12 week timeframe, create and launch the top 10-15 basic components needed for the company (15+ business units) to migrate their web pages and most digital web products onto the new platform. Success was tracked according to each team’s progress as they implemented this cross-team initiative.
Audit what was already available
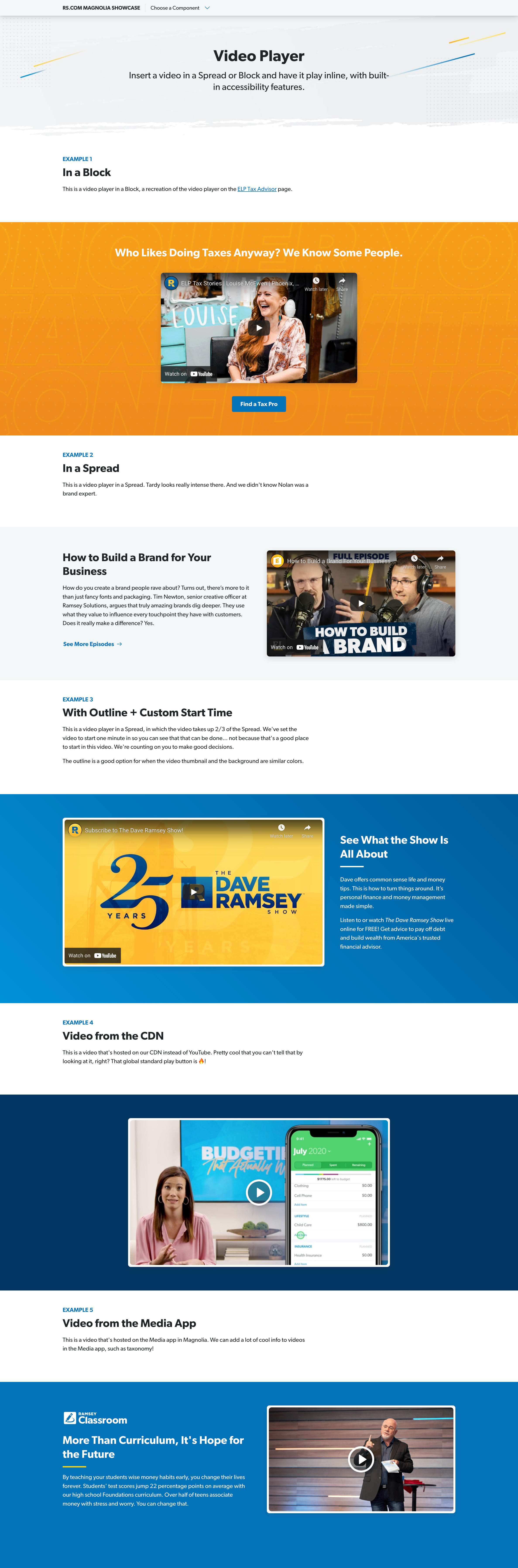
The first step was to audit all the component needs across the organization and meet with each team to verify and see what components they had built recently. Up until this point, everyone was building using the same code base (Ruby) but eery individual business unit used their own instance of our CMS, so components were not able to be shared cross-team. The strategy had also been for each team to build what they needed only, and so redundancy was a problem. For example, when beginning this process every team had their own video player- and none were the same. The auditing process helped us get a good sense of what was missing and most importantly, what components were close to being used as a global component.
The team consisted of designers and engineers from a few different teams, task force style and the entire push was to get a set of basic functionality across the web so that we could do the following:
Migrate everyone onto one instance of our CMS
Create brand consistency across 15 different brands on the web
Utilize the best existing components and add flexibility for all
Create a system for maintaining components and updates
Develop Figma and code versions of all components
Document online so it was easy to train and learn what’s available
Train the company on how to use components
Build the containers first…
The foundational components were layout based. In order to feel consistent across multiple sites and web products, we needed everyone to rebuild using the same grid– spacing, padding and column options.
To make sure these foundation components worked for everyone, sessions happened weekly to bi-weekly to ask teams to try out styles and spacing until we were able to agree on what our global layouts should be.
These were the building blocks to get 15 different websites and web products moved onto one domain– and feel like they belonged together.
Everything you need to design
The second set of components really dug in to all the repeatable pieces and patterns that all the web properties had in common. From the audits we knew the top needs of each team and chipped away at taking the best local component, refining it based on collected use cases, and creating a roster of accessible, flexible, and responsive global components.
These 20+ components made it possible to migrate over 15 different web domains (each with their own branding and style) onto one new platform– and create a neighborhood of properties that all felt like they went together.
Standardize what’s common across brands
For example, an article card. Before global components every business created their own blog and articles and none matched. This new component allowed everyone to use the same blog backend and had options that were a collection of needs across each business and personality. Now the user would know exactly how to navigate an article no matter where they went online.
Flex to show off your products, while staying on brand
Examples of (3) different brands using the exact same components to build their experience. They feel completely unique but also utilize the same global branding that make them feel a part of the same universe.
Next: Communicate the ‘why’
I started a training curriculum to help people understand how flexible the new global components were, how to use them, and how to re-think their design process to start with what’s possible vs. starting brand new (or with a blank page).
Start designing component-first
The reason to start with global components was to save the company engineering dollars and begin building web experiences that were consistent.
Don’t fake it. Build it.
The bottom line to designers was to start with what’s possible and build it live instead of taking so much time to create pixel-perfect mock ups that then get translated into what the components can do. Every designer, engineer and marketer with web-building access had to attend our CMS 101 training class to keep their credentials.
Over 40% of our engineering resources were reassigned after the launch of these global components so they could work on more complex business-specific problems instead of building the same pieces over and over again.
Additional screens
⚡️ Team credits:
Elizabeth Weeks (Design Lead), Casey Walton (Product Designer), Adam Diestelkamp (Senior Product Designer), Sean Byrd (Software Engineer), Bobby Tate (Software Engineer), Jeremy McDuffie (Engineer Manager), Chase Lewis (Software Engineer), Jon. Gallion (Software Engineer)
In Conclusion
This was such a fun project to be able to own from start to finish and made a big impact with the organization. Hitting the target goal of 12 weeks was an incredible milestone for the team and allowed us to build trust with the board and stakeholders to continue to scale and innovate. Once there was a new way to build, we were able to iterate much faster and pass along customer interaction learnings through updates. Our customers needed to feel like they were experiencing one brand across all of these businesses and initiatives. By building with a global lens, it helped many disconnected teams create consistent (and accessible) experiences faster than ever. It also freed up some design and engineering resources to stop building the same pieces and parts and focus on more complex problems with customers that were specific to their business. The success here lead to the next big milestone, building a company-wide design system.